To know the number of accesses to the database by your site on WordPress, you need to file the theme footer. php before the tag add the following code. <!–?php echo get_num_queries(); ?–> queries in <!–?php timer_stop(1); ?–> You will…
Category: PHP
PHP page generation speed
To measure the speed of page generation in PHP, insert the following code at the beginning of the script: // Breathing start time of page generation $start_array = explode(” “,microtime());$start_time = $start_array[1] + $start_array[0]; And at the end of the…
Install Nginx, PHP, MySQL (Mariadb) on Ubuntu
-Would you be kind to me in which direction to go? -In the famous you, – replied the cat. -I don’t know it. -So, in the unknown. In any case, it is known that in a known time you will…
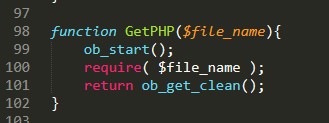
Intercept require output in PHP or execute PHP in file_get_contents
… So we’re introducing a plan-intercept. Only immediately prepare a report that the plan-interception no results. The Lord of the Rings: the Two Towers In order to load the contents of a file and display it in a certain place…
Deploying Nginx + PHP on the Ubuntu server
NGinx-is a quick and easy Web-server, to install it you need to enter several commands in the terminal: sudo apt update sudo apt install nginx php-fpm Check the health of the Web server: systemctl status nginx In this case, change…
AJAX PHP JQUERY Transfer POST Request
In order to send a POST request to PHP script via JQUERY AJAX, create 2 files: jqtest.htm – in which will be the request form and JavaScript code to generate and send the request; jqtest.php – for receiving and sending the answer.…